XSS - Cross Site Scripting
Summary
Exploit code or POC
Data grabber for XSS
CORS
UI redressing
Javascript keylogger
Other ways
Identify an XSS endpoint
Tools
XSS in HTML/Applications
Common Payloads
XSS using HTML5 tags
XSS using a remote JS
XSS in hidden input
XSS when payload is reflected capitalized
DOM based XSS
XSS in JS Context
XSS in wrappers javascript and data URI
XSS in files
XSS in XML
XSS in SVG
XSS in SVG (short)
XSS in Markdown
XSS in SWF flash application
XSS in SWF flash application
XSS in CSS
XSS in PostMessage
Blind XSS
XSS Hunter
Other Blind XSS tools
Blind XSS endpoint
Tips
Mutated XSS
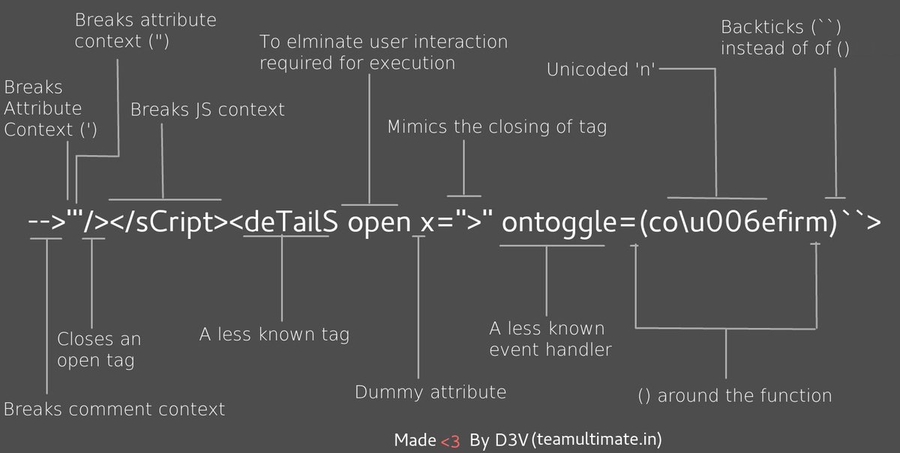
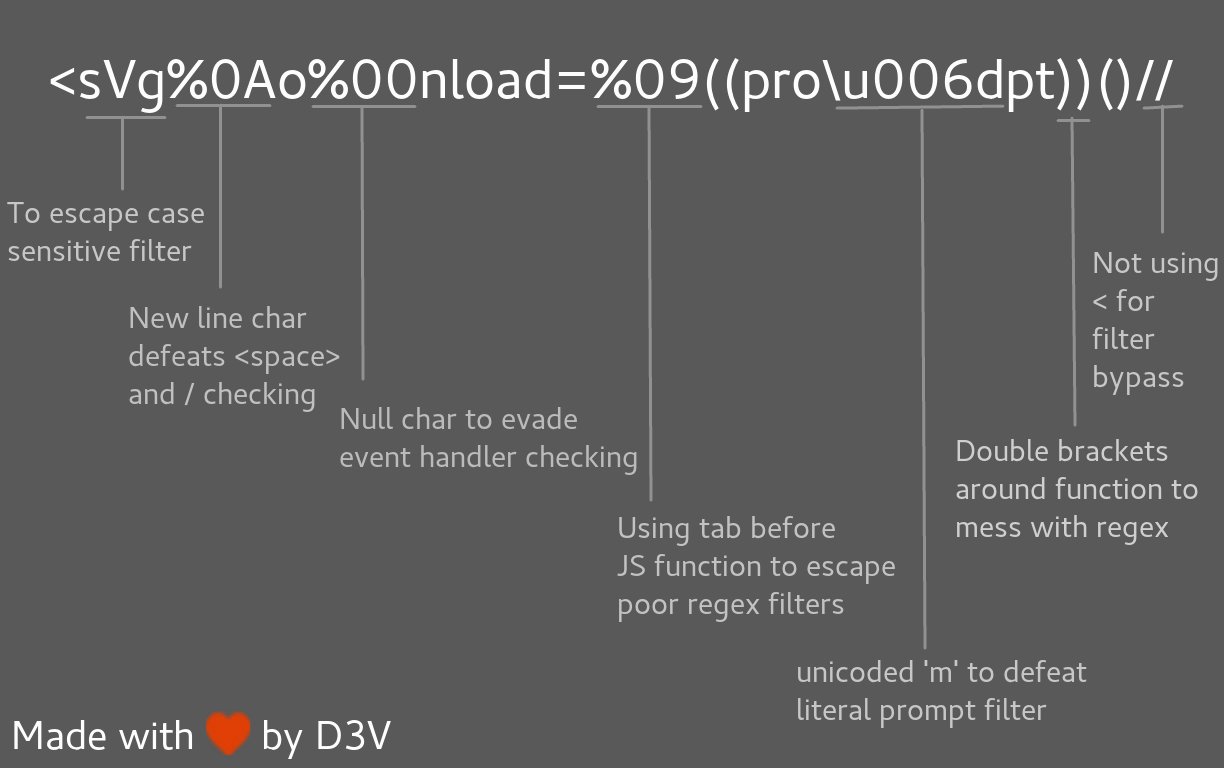
Polyglot XSS

Filter Bypass and exotic payloads
Bypass case sensitive
Bypass tag blacklist
Bypass word blacklist with code evaluation
Bypass with incomplete html tag
Bypass quotes for string
Bypass quotes in script tag
Bypass quotes in mousedown event
Bypass dot filter
Bypass parenthesis for string
Bypass parenthesis and semi colon
Bypass onxxxx= blacklist
Bypass space filter
Bypass email filter
Bypass document blacklist
Bypass using javascript inside a string
Bypass using an alternate way to redirect
Bypass using an alternate way to execute an alert
Bypass ">" using nothing
Bypass "<" and ">" using < and >
Bypass ";" using another character
Bypass using HTML encoding
Bypass using Katana
Bypass using Cuneiform
Bypass using Lontara
Bypass using ECMAScript6
Bypass using Octal encoding
Bypass using Unicode
Bypass using UTF-7
Bypass using UTF-8
Bypass using UTF-16be
Bypass using UTF-32
Bypass using BOM
Bypass using weird encoding or native interpretation
Bypass using jsfuck
CSP Bypass
Bypass CSP using JSONP from Google (Trick by @apfeifer27)
Bypass CSP by lab.wallarm.com
Bypass CSP by Rhynorater
Bypass CSP by @akita_zen
Bypass CSP by @404death
Common WAF Bypass
Cloudflare XSS Bypasses by @Bohdan Korzhynskyi
25st January 2021
21st April 2020
22nd August 2019
5th June 2019
3rd June 2019
Cloudflare XSS Bypass - 22nd March 2019 (by @RakeshMane10)
Cloudflare XSS Bypass - 27th February 2018
Chrome Auditor - 9th August 2018
Incapsula WAF Bypass by @Alra3ees- 8th March 2018
Incapsula WAF Bypass by @c0d3G33k - 11th September 2018
Incapsula WAF Bypass by @daveysec - 11th May 2019
Akamai WAF Bypass by @zseano - 18th June 2018
Akamai WAF Bypass by @s0md3v - 28th October 2018
WordFence WAF Bypass by @brutelogic - 12th September 2018
Fortiweb WAF Bypass by @rezaduty - 9th July 2019
References
Last updated